• Онлайн: 2
Содержание
Текстовая графика
Подборка картинок вот тут → Подборка ANSI и ASCII. А теперь можете читать дальше :)
ASCII-арт
Творческие люди для реализации своего таланта во все времена использовали любые подручные инструменты и материалы. И угольком на стенах пещер рисовали, и глиной, и даже камень вырубали. Если говорить о текстовой графике вообще, то к рисованию символами можно отнести и японскую каллиграфию, и древнерусскую вязь, и вообще любые виды леттеринга. Но я хочу подробнее поговорить именно о таком виде текстовой графики, как ASCII-арт.
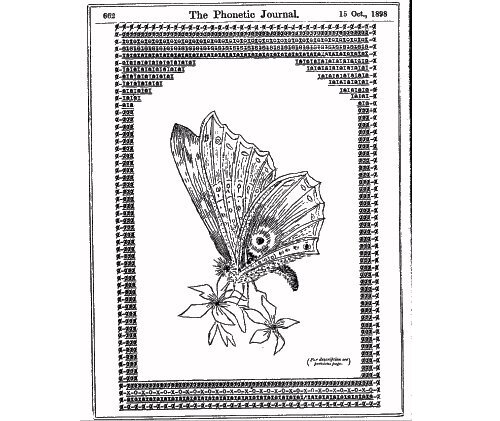
Возникло это искусство не сразу. Предтечами аски-арта были машинистки конца XIX. Уже в 1890-х годах проводились конкурсы на картинки, напечатанные на пишущих машинках. Один из сохранившихся шедевров — рисунок бабочки, созданный в 1898 г. Флорой Стэйсси. Изображения, выполненные на печатной машинке (так называемый «typewriter art»), – безусловно очень кропотливая и сложная работа, причём практически было нельзя ошибаться, и работа получалась в одном единственном экземпляре, как настоящая картина.
Появившиеся через несколько десятков лет электронные печатные машинки унаследовали от обычных механических печатных машинок в качестве устройства ввода клавиатуру с набором символов. Результат ввода строки с клавиатуры можно было наблюдать на небольшом экране и ошибку можно было скорректировать непосредственно перед печатью.
С появлением компьютеров всё стало ещё проще. Теперь весь текст набирался при помощи клавиатуры, а проверялся на экране. И его можно было не только напечатать на бумаге, но и сохранить в файле. Пользователи вздохнули свободнее – стало можно проверять результат набора, корректировать его, делать многократную печать, хранить и передавать копии текста. Инструменты работы с текстами стали более гибкими.
В качестве набора символов на компьютерах использовалась ASCII-таблица, поэтому картинки, нарисованные при помощи набора символов из этой таблицы стали называть ASCII-графикой или аски-артом (от англ. ASCII artwork). Под каждый символ на экране выделялось одно знакоместо, поэтому символы не могли «наезжать» друг на друга (в отличие от классических печатных машинок). К тому же они были моноширинными. Разных текстовых режимов было довольно много, но наиболее часто используемой была ширина в 80 символов.
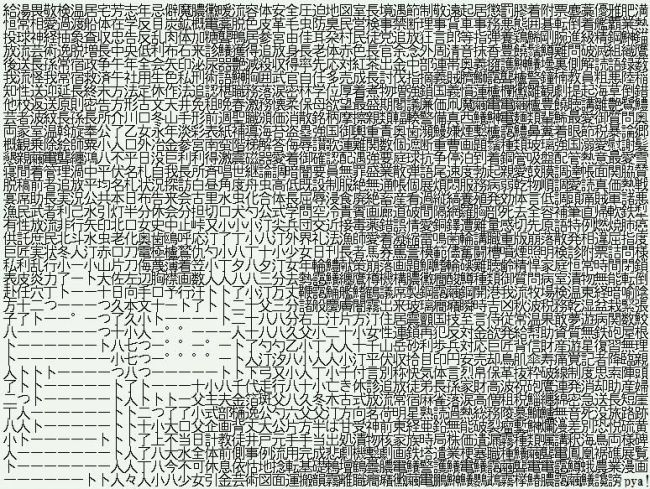
Вначале компьютерщики рисовали простые, контурные картинки, используя символы первой половины таблицы – в основном слэши, минусы и подчёркивания. Первыми рисунками были надписи.
Но затем художественная мысль пошла дальше. Художники либо заново открыли, либо вспомнили, что и другие знаки из ASCII-таблицы можно использовать как заливку. Разными символами стали передавать интенсивность фона, ступенчатые линии стали сглаживать, более точно подбирая символы по краям. По сравнению со старыми контурными изображениями это была уже совсем новая техника, поэтому её назвали «новая школа» — «newschool» style. А старую технику назвали «старая школа» («oldschool» или «amiga-style», потому что такие аски-картинки были популярны среди владельцев компьютеров Amiga).
Наиболее продвинутые художники применяли такие великолепные техники заливки и сглаживания символами, что отдельные символы уже не замечались. Картинка воспринималось полноценным полутоновым изображением. Несмотря на то, что изобразительные средства были сильно ограничены, ascii-художникам удавалось создавать шедевры.
Компьютерная техника быстро эволюционировала, и вскоре появились графические терминалы, которые позволяли отображать цвета и картинки. Но это не мешало развиваться аски-арту как отдельному искусству. Конечно же, программисты не сидели, сложа руки, и написали сотни различных конвертеров, которые из графических файлов (bmp, pcx, gif, png, jpg и пр.) могли делать текстовые картинки. И теперь любой пользователь при помощи такого конвертера мог себя почувствовать аски-художником. Конечно же, «сконверченные» изображения не идут ни в какое сравнение с теми, которые рисуются руками. В 80 символов ширины красиво сконвертировать не получится ни у какого, даже самого умного конвертера (хотя, если привлечь нейронные сети, то можно и не такое сделать; но мне про использование нейросетей для конвертирования графики в текст не известно).
Технику рисования ASCII применяли не только в статичных текстовых файлах, но и при создании интро и демок, что добавляло им определённого шарма и ламповости.
Псевдографика
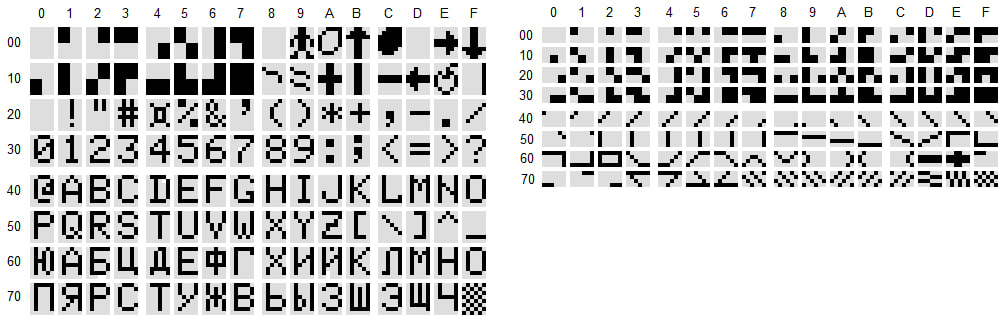
Предвидя, что в текстовом режиме всё же иногда хочется видеть что-то, отличное от обычных алфавитно-цифровых символов, разработчики стандарта ASCII добавили к буквам, цифрам и знакам препинания ещё две группы интересных символов – рамочки и блоки. Рамочки были нужны для красивого оформления таблиц, потому что рисование рамочек обычными символами выглядело уж совсем по-колхозному.
Блочные же элементы применялись по большей части в интерфейсах программ, ими хорошо было делать заполнение фона, рисовать окошки, делать тени и элементы интерфейса типа кнопок, вертикальной прокрутки или прогресс-бара.
Конечно, же аски-художники не преминули воспользоваться и этими символами. Во-первых, некоторые из рамочных символов позволяли более удачно сглаживать кривые линии. А во-вторых, и самое важное – символами заполнения ▀ ▄ █ ▌ ▐ ░ ▒ ▓ ▓ можно было полноценно рисовать и заполнять фон без пропусков. Эти символы позволили добавить к рисункам контраста, объёма и сочности, хотя и сделали картинки более «квадратными» и пикселизированными, в отличие от «гладких» картинок ньюскула. Новый стиль назвали «блочным стилем» («Block» или «High ASCII» style).
Вообще, имея в текстовом режиме знакогенератор с псевдографическими символами, можно прекрасно имитировать графику, причём так, что даже будет невозможно понять, что это текстовый режим!
Вот прекрасный пример. Имея в распоряжении встроенный и неизменяемый знакогенератор и существенные ограничения по работе с цветом, RetroSouls в рамках конкурса на фестивале Chaos Construction 2024 написал для древнего компьютера Апогей БК-01 Ц обалденный платформер, который даст фору многим графическим игрушкам для более продвинутых компьютеров.
Текстовый режим тут уже остаётся чисто техническим моментом, потому что реально это получается уже обычная пиксельная графика.
ANSI-графика
Главное, чего не хватало ASCII-художникам – цвета. Поэтому когда на компьютерных терминалах появилась возможность использовать цвет, то это сразу же было взято на вооружение. Добавляя специальные комбинации символов в обычный текст можно было давать команду изменить цвет символа и фона. Драйвер ANSI.SYS под DOS поддерживал 16 цветов для шрифта и 8 цветов для фона, да ещё позволял изменять его интенсивность. По сравнению с монохромными ASCII это было просто сумасшедшей палитрой.
Вначале, конечно, пробовали просто прикрутить цвета к олдскулу, получив так называемые ANSCII.
Но многие художники посчитали, что олдскул уже морально устарел, и при рисовании ansi практически полностью перешли на блочный стиль.
Рисовать ascii можно было в обычном текстовом редакторе. Но создавать ASNI-файлы вручную уже было трудно и часто использовались специальные программы, в частности такие редакторы как TheDraw (написанный Яном Э. Дэвисом в 1986 году), или появившиеся позже AcidDraw, PabloDraw.
Отдельно для рисования шрифтов были утилиты типа FigLet или Toilet.
ANSI-графика получила широкое распространение благодаря использованию в оформлении BBS. Конечно же, юзерам гулять по такой «нарядной» бибиэске было намного приятнее, чем по обычным текстовым меню, поэтому сисопы изголялись при оформлении своих «электронных досок объявлений», как могли. Кто-то рисовал сам, а кто-то заказывал оформление у уже известных художников.
BBS поддерживали анимацию ansi, благодаря чему при оформлении можно было не просто рисовать статические картинки, а делать динамические заставки и даже рисовать настоящие мультики.
Художники же, чтобы их искусство не пропадало даром, стали объединяться с другими такими же художниками, а также музыкантами, программистами и другими творческими личностями в арт-группы. Возникло такое течение в современном искусстве как демосцена.
Лоурез («Low Res» - low resolution), как ещё иногда называют текстовую графику в противовес хайрезу (графике с высоким разрешением) всё ещё существует в рамках демосцены, BBS и прочих сборищ олдфагов :) Но, конечно же, ASCII и ANSI-арт давно перестали быть мейнстримом компьютерной графики.
Сейчас
Почти полное исчезновение BBS, MS-DOS и вообще пользовательских программ с текстовым интерфейсом резко уменьшило популярность ANSI-графики. Windows по умолчанию уже не поддерживает ANSI графику в консоли. Не работают с текстовыми форматами и популярные просмотрщики. Поэтому даже чтобы просто посмотреть ANSI-картинку нужно использовать специальную программу, например, AcidView. А вот в Linux графика ANSI по-прежнему поддерживается консольным текстовым драйвером.
В общем, с точки зрения основного компьютерного сообщества, ASCII и ANSI вымерли, как динозавры. Но иногда эти ископаемые, как кистепёрые рыбы, всё же выплывают подышать воздухом из глубин времён.
Например, возникло целое направление игр жанра Roguelike, в которых для изображения игровых объектов используются символы ASCII и цвета ANSI.
Время от времени на волне ностальгии по старым временам появляются различные проекты, выполненные либо в чистой технике ASCII, либо сильно на неё похожей.
К примеру, довольно известен анимационный ролик, реализованный посредством протокола telnet. Если в telnet-клиенте зайти по адресу towel.blinkenlights.nl, то можно увидеть 20-минутную версию фильма :). Если телнета нет, то можно посмотреть вот тут: ASCII-версия IV эпизода космической саги «Звёздные войны» или готовый ролик на ютубе:
Одно время можно было смотреть гугловские улицы в аски-виде.
Некоторые доходили до того, что перегоняли в аски целые фильмы (хотя это уже скорее искусство программирования, а не рисования):
А недавно пользователь Пикабу Cyberslav объявил о создании под Андроид игры-платформера Unsigned Character в полном духе олдскульного ASCII (с небольшими оговорками):
А вот вообще просто прекрасная олдскульная anscii-игрушка-платформер ASCIIDENT:
В общем, ASCII и ANSI графика продолжает своё существование и даже развитие, несмотря на.
Смайлики
Ещё в 1982 году Скотт Фалман придумал два смайлика :-) и :-( для отметки интонации в сообщениях, и эти обозначения очень удачно прижились. Пользователи по всему миру стали активно придумывать и использовать смайлы в компьютерной переписке. Уже через десяток лет, в 1993 г., издательство «O'Reilly & Associates», специализирующееся на компьютерной литературе, выпустило 93-страничный словарь эмотиконов, составленный Дэвидом Сэндерсоном под названием «Smileys» («Смайлики»). Даже писали смайликами стишки :)
:-$) Абориген с пером в носу,
|-$& Съел противную осу.
::-| Глаз - четыре, нос - один: я - очкастый господин.
??-) Кудри закрывают свет, я - как Пушкин, я - поэт!
Э:-) Я - ковбой: такая шляпа...
:?( Кривоносым сделал папа...
{К:-) Чуб направо, чуб налево,
{Ж:-) Я - причёсанная дева...
S$:-) Притащилась от прически,
E@|-( И... застряла в ней расчёска...
O:-) Необычный господин - над головой имеет нимб.
Q:-) Кушал пиво целый день - вот и кепка набекрень...
При помощи комбинации пары десятков ascii-символов были придуманы тысячи различных эмотиконов. В 2005 году группой энтузиастов была сделана попытка стандартизировать используемые на сетевых просторах смайлики и правила их создания, и получился Нормализованный Тезаурус Смайлов. При помощи смайликов можно обозначать что угодно: профессии и занятия людей, обозначать их онтогенетическую, этническую и социальную принадлежность, отображать предметы одежды и аксессуары, части человеческого тела, причёски, болезни, психические и другие состояния, физические действия. А также огромный пласт смайликов - это животные, растения и грибы, еда, разные объекты живой и неживой природы, отдельные личности и персонажи, бранные выражения… В общем, смайлами можно полноценно общаться, вообще не применяя слова :))).
Как верно написано в тезаурусе, «множество применяемых на практике смайлов невелико относительно их общего возможного числа. Практически всегда это смайлы эмоциональные и производные от ":-)"».
Самые популярные смайлы:
:-) ¦ :) радость, улыбка ;-) ¦ ;) шутка, намёк :-( ¦ :( огорчение ;-( ¦ ;( грустная шутка
Менее популярные, но тоже применяющиеся:
:-/ ¦ :/ неуверенность, недовольство :-\ ¦ :\ неуверенность, недовольство :-| ¦ :| безразличие, уверенность :-I ¦ :I безразличие, уверенность :-[ ] ¦ :[ ] удивление, изумление :-( ) ¦ :( ) удивление, изумление :-* ¦ :* поцелуй :-E ¦ :E ярость :-> ¦ :> злорадство :-P ¦ :P дразнение :~-) ¦ :~) радостный плач :~-( ¦ :~( горестный плач 8-) ¦ 8) возбуждение
UNICODE
К концу 1980-х годов стандартом стали 8-битные кодировки, их существовало довольно много и постоянно появлялись новые. Накопилось множество проблем: ограниченность набора символов, неправильные преобразования одной кодировки в другую, неверные раскодировки, дублирование шрифтов и т.п. В результате в 1991 году был разработан стандарт кодирования символов UNICODE, включающий в себя знаки почти всех письменных языков мира.
В настоящее время стандарт UNICODE является преобладающим в Интернете. Применение этого стандарта позволило закодировать очень большое число символов из разных систем письменности: в одном уникодовском документе могут соседствовать китайские иероглифы, математические символы, буквы греческого алфавита, латиницы и кириллицы, символы музыкальной нотной нотации, при этом стало ненужным переключение кодовых страниц.
По состоянию на март 2020 года в 13 версии UNICODE зарегистрировано 143 859 символов из 154 различных письменностей мира. Почти 150 тысяч разных символов – это, конечно, не сотня символов ASCII. Возможности для рисования символами выросли многократно.
Нынешние пользователи интернета стали привлекать для целей создания смайликов не только ASCII-символы, но и символы UNICODE.
͡๏̯͡๏ ͡๏̮͡๏ (̾●̮̮̃̾•̃̾) (●̮̮̃●̃) (-̮̮̃-̃) (-̮̮̃•̃) †(•̪●)† (●*∩_∩*●) (*^ — ^*) (-'_'-) (¬_¬) (◡‿◡✿) (◕‿◕✿) (✖╭╮✖) (≧◡≦) (✿◠‿◠) (◑‿◐) (◕‿-) ✖‿✖ ಠ_ಠ 凸(¬‿¬)凸 ┌∩┐(◣_◢)┌∩┐ (⊙▂⊙) (≧ω≦) o (≧o≦)o (⋋▂⋌) (•̪●) (॓_॔) (╯ಊ╰) (─‿‿─) (⊙_◎) (╯︵╰,) (。◕‿◕。) (。❤‿❤。) (✿ ♥‿♥) (。♥‿♥。) (~o❤‿❤~o)
Разработчики стандарта UNICODE сжалились над пользователями, поняли, что смайлики стали неотделимой частью сетевой жизни, и добавили в уникод 1809 эмодзи – маленьких картинок, которые практически повторяют все возможные текстовые смайлики, применявшиеся пользователями ранее. И стало возможным рисовать вот такие картинки (как ни странно, это не маленькие изображения, а самые настоящие текстовые символы, такие же, как и символы ASCII):
🎈🎈 ☁️ 🎈🎈🎈 ☁️ 🎈🎈🎈🎈 🎈🎈🎈🎈 ☁️ 🎈🎈🎈 \|/ 🏠 ☁️ ☁️ ☁️ 🌳🌹🏫🌳🏢🏢_🏢🏢🌳🌳 🌨🌨🌨🌨🌨🌨🌨🌨 🚩 🚩 ❄️ ❄️ 🚩🏂 🌲 🌲 🚩 🌲 🌲🚩 🏂 ☃ 📍🏁📍 ❄️ ⛅ ☁ ☁️ ☁ 🚁 ✈ 🏢🏤_🏬_ / |_\🏫🏢🌳🌳 _____🚋_🚗__🚕______ 🏡🏥🏦 / |🚖\ 🏠🌳🏡 🏡🏡🏪 / | 🚘\ 🏪🏨 💒 🏨 / | \ 🏡🏩
WEB
Появление стандарта HTML добавило к возможностям аски пропорциональные шрифты. Ранее все ASCII и ANSI-работы выполнялись только моноширинными шрифтами. Теперь это внезапно стало важным. В случае моноширинного шрифта каждый символ имеет одинаковую ширину, весь экран как бы разделён на одинаковые ячейки. С пропорциональными шрифтами всё не так – узкие символы занимают в них по ширине намного меньше места.
Если попытаться обычный моноширинный аски вставить на веб-страничку пропорциональным шрифтом, то всё «съедет».
Помимо того, что картинки «съезжают» от применения пропорциональных шрифтов, html «проглатывает» пробелы, оставляя из серии пробелов только один. Поэтому для рисования в фейсбуке и других местах стали использовать такой приём: пробелы стали заменять непробельными символами, например, подчёркиванием.
Что ещё
Выше я рассказал лишь о нескольких техниках реализации творческих способностей при помощи компьютера. Все эти техники объединяет то, что в качестве изобразительных средств используются текстовые компьютерные символы. Начертания, относительные размеры, цвет этих символов во многом ограничены шрифтами, знакогенераторами, стандартами отображения и прочим. Если же эти ограничения снять и выйти за рамки, то мы получим совершенно другие направления в художественном искусстве, которые тоже вроде бы связаны с буквами, символами и текстом. Но это уже не компьютерная текстовая графика («textmode art»).
Ворд арт («WordArt») – картинки тоже создаются на компьютере при помощи слов и предложений, но размер, направление и цвет уже могут быть произвольными.
Тайпрайтинг («TypeWriter Art») – искусство создания изображений на печатной машинке, о котором я говорил в самом начале. Основное отличие – символы могут наезжать друг на друга. Кстати, эта техника до сих пор не умерла, английская художница Keira Rathbone и ныне создает свои рисунки с помощью старенькой печатной машинки.
Леттеринг («Lettering») – уникальные рисованные надписи, символы в которых являются единственными в своем роде буквами, нарисованными именно для конкретной надписи. Здесь уже больше возможностей и с цветом, и с формой букв, главное - чтобы надпись хорошо читалась и была красивой. Допускается применение декоративных элементов.
Граффити («Graffiti») – основное направление уличного искусства – стрит-арта («street art»). Надписи тоже есть, но со шрифтами и цветами тут уже полный полёт фантазии. Есть и направление попроще – тэггинг – быстрое нанесение надписи на какие либо поверхности, то есть то, что мы чаще всего видим на стенах, остановках, в вагонах метро и других общественных местах.
Можно также вспомнить, что задолго до появления компьютеров художники «игрались» со шрифтами, лигатурами, буквицами, монограммами и вензелями, выписывали надписи каллиграфией, вязью, монокондилом, набивали тату, рисовали хуаняоцзы, мунджадо и использовали другие виды типографики. Когда появился компьютер, то для всех этих видов искусств и техник он стал лишь очередным инструментом наряду с карандашом, пером и кистью.
Это лишь то, о чём я смог вспомнить, пока делал эту страничку. Не ограничивайте себя какими-то рамками, выбирайте любое существующее направление или выдумывайте новое – и творите. Творчество – это процесс реализации воображения, через творчество развивается мышление, а как утверждал Декарт: «Я мыслю, следовательно, я существую».
Архив артпаков 1990-2020
- Демосцена - практически полная подборка артпаков с 1990 по 2020 годы
- А вот тут → Подборка ANSI и ASCII я «надёргал» из этих артпаков красивых ascii и ansi, и сконвертировал их в png, чтобы сразу можно было «окинуть взглядом» то, что содержится в этих архивах. Кстати, в артпаках помимо текстовых картинок есть и «хайрез», и музыка, и исполняемые файлы, поэтому в полной мере оценить артпаки можно только посмотрев каждый, почитав файлы описания, ну и вообще, этим надо проникнуться.
Для просмотра артпаков установите себе вьювер AcidView, он умеет смотреть и графические файлы, и ансишки, причём прямо в архивах, их не придётся разворачивать. Можно настраивать шрифты, разрешение просмотра, и даже конвертировать ansi в png или gif, если вдруг понадобится.
Ссылки
- https://16colo.rs/ – ASCII and ANSI art archive – очумительный сайт с удобным просмотром всех артпаков, начиная с 1990 года и по настоящее время
- https://www.yaplakal.com/forum2/topic288464.html - британская художница-машинистка Keira Rathbone