• Онлайн: 2
Содержание
Немного о цвете
Лучше идите на https://colorscheme.ru/site.html – там о цвете вообще всё, что надо есть.
Понятие цвета
Люди обладают сложными глазами и умным мозгом, благодаря чему имеют способность воспринимать, различать, идентифицировать и называть цвета.
Понятие «цвет» в нашем языке имеет два смысла:
- цвет – это психологическое ощущение, вызванное отражением света от некого объекта (желтый цветок или лимон)
- цвет – это однозначная характеристика источника света (жёлтый свет светофора или пламени свечи)
В первом случае речь идёт о субъективно воспринимаемом цвете, зависящем от множества параметров, во втором – исключительно о длине волны наблюдаемого излучения.
Ощущение цвета возникает в мозге при возбуждении и торможении цветочувствительных клеток – рецепторов глазной сетчатки человека, называемых «колбочками». Светочувствительность колбочек невысока, поэтому для хорошего восприятия цвета необходима достаточная освещённость или яркость. Когда света недостаточно, в глазе работают другие, более высокочувствительные, рецепторы сумеречного зрения – «палочки». Палочки не различают цвета, они воспринимают только освещённость. Поэтому, «в темноте все кошки серы». При достижении же необходимой для восприятия цвета яркости «палочки» автоматически «отключаются» и начинают работать «колбочки».
У человека существует три вида колбочек, различающихся по спектральной чувствительности:
- ρ («жёлто-красные» или условно «красные», Д-длинные волны спектра, L-long)
- γ («зелёно-жёлтые» или условно «зелёные», С-средние волны спектра, M-middle)
- β («фиолетово-синие» или условно «синие», К-короткие волны спектра, S-short)
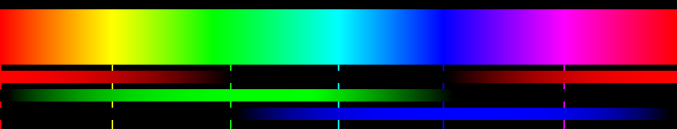
На картинке выше показано, как палочки (П) и разные типы колбочек (L, M и S) воспринимают диапазон волн видимого света.
Зрение, как известно, есть не только у человека. Разные животные имеют различное устройство органов зрения. Ночные животные чаще всего имеют монохроматическое зрение. Млекопитающие, как правило, имеют цветовое зрение ограниченного типа и обладают дихроматическим зрением с красно-зеленым дальтонизмом. Люди, некоторые приматы и некоторые сумчатые видят более широкий диапазон цветов, но только по сравнению с другими млекопитающими. Большинство же видов позвоночных, не относящихся к млекопитающим, различают разные цвета, по крайней мере, так же хорошо, как люди.
Многие виды птиц, рыб, рептилий и амфибий, а также некоторые беспозвоночные имеют более трёх типов колбочек и, скорее всего, превосходят человека по цветовому зрению, например, прекрасно видят в ультрафиолетовом диапазоне. А вот удавы, пираньи и комары видят инфракрасный диапазон (тепловое излучение), поэтому легко ориентируются даже в полной темноте (в отличие от кошек, которые в полной темноте тоже ничего не видят, как и мы). Некоторые виды бабочек имеют шесть видов колбочек, а у креветки-богомола их бывает от 12 до 21 видов! Это ж если мы можем различить до 16 миллионов разных цветов, то представляете какую красоту видят все они!!!
Спектральные цвета
Спектральными называют цвета, которым по зрительному ощущению человека можно поставить в соответствие видимый свет, имеющий определённую длину волны. Их можно интерпретировать как узкие (вплоть до монохроматичности) участки непрерывного спектра видимого светового излучения.

Спектр получается при разложении белого света на составляющие. Непрерывный спектр цветов можно наблюдать на дифракционной решетке. Хорошей демонстрацией спектра является природное явление радуги. Спектральные цвета – это не все цвета, которые воспринимает человеческий глаз. Например, в спектре не найти коричневого, розового или серого цвета.
Неспектральные цвета
Цвета, которых нет в полном спектре, называют неспектральными. Среди неспектральных цветов отдельно выделяют группы цветов:
- Ахроматические цвета (все оттенки серого от белого до чёрного)
- Коричневые цвета
- Пурпурные (фиолетово-красные) цвета
- Любой цвет, полученный путём смешивания цвета (спектрального или неспектрального) с ахроматическим, например, розовый, образованный в результате смешения красного и белого
- Невозможные цвета
- Металлические цвета
Цветовые модели
На практике, исходя из потребностей при работе с цветом, люди используют различные цветовые модели. Системой, основанной на откликах колбочек человеческого глаза, является цветовая модель LMS, упомянутая выше. Но можно ли её использовать как эталонную – вопрос.
Цветовая модель XYZ (CIE 1931)
Какие именно оттенки базовых цветов нужно взять за основу? Этим вопросом занялась Международная комиссия по освещению, также известная как CIE — от французского Commission internationale de l’éclairage). В 1931 году они утвердили цветовую модель CIE XYZ.
Аналогично координатам LMS, цвет модели XYZ также задаётся тремя «координатами» X, Y и Z, где Y – это яркость сигнала источника света, Z – отклик «синих» S-колбочек, а X – некое положительное число. Кривые отклика подобрали таким образом, чтобы площадь под всеми тремя кривыми была одинаковой, а белый цвет имел одинаковые значения компонент XYZ.

Если на хроматической диаграмме XY отметить все возможные монохроматические цвета спектра, то они образуют собой незамкнутый контур, так называемый спектральный локус. Он похож по форме на язык. Линия, замыкающая внизу концы этого контура (в основании «языка») называется линией пурпуров. Все цвета, которые лежат на границе и внутри этого контура, распознаются человеческим глазом. За пределами контура точки плоскости XY вроде бы и имеют положительные значения каждой компоненты, но тем не менее при заданной постоянной яркости Y соответствующий отклик от колбочек не может быть получен. То есть человек эти цвета просто не видит. А вот внутри локуса человек цвета прекрасно видит и распознаёт.
На этой диаграмме изображены все физически реализуемые цвета видимого спектра электромагнитного излучения, то есть от 380 до 700 нм. Задав координаты X и Y можно описать любой оттенок, который может теоретически воспринять человеческий глаз. А если добавить ещё и третью координату Z – яркость, то это позволит описать полное цветовое пространство.
Такой метод описания цвета не лишен недостатков, но он оказался очень удобен для описания и сравнения остальных цветовых пространств, потому что вмещает в себя не только все цвета, которые способен распознать человеческий глаз, но даже «с запасом», и позволяет описывать невидимые человеческим глазом диапазоны цветов. Благодаря этому модель XYZ является мастер-моделью практически всех остальных цветовых моделей, используемых в технических областях.
Цветовая модель Lab
Lab — ветеран компьютерной графики. Одно из ранних пространств, которое лежит в основе системы управления цветом в Photoshop. Lab – это система координат из трёх осей:
- L – яркость объекта; показывает светлоту объекта
- а – ось, по которой отложены градации от красного к зелёному;
- b – ось с градациями от жёлтого к синему.
За единицу в пространстве принимается минимальное цветовое различие, воспринимаемое человеческим глазом. Поэтому Lab имеет максимальный цветовой охват.
В отличие от цветовых пространств RGB или CMYK, которые являются, по сути, набором аппаратных данных для воспроизведения цвета на бумаге или на экране монитора (цвет может зависеть от типа печатной машины, марки красок, влажности воздуха в цеху или производителя монитора и его настроек), Lab однозначно определяет цвет. Поэтому Lab нашёл широкое применение в программном обеспечении для обработки изображений в качестве промежуточного цветового пространства, через которое происходит конвертирование данных между другими цветовыми пространствами (например, из RGB сканера в CMYK печатного процесса). При этом особые свойства Lab сделали редактирование в этом пространстве мощным инструментом цветокоррекции, ретуши, подготовке к печати.
Главное преимущество модели Lab – можно скорректировать яркость с помощью значения L без изменения цвета. Также эту модель применяют для цветокоррекции — с её помощью можно устранить желтизну, усилить естественные оттенки и даже убрать шумы на цифровых фотографиях. Ещё одна отличительная возможность LAB — создание чистых градиентов между насыщенными цветами, которые могут пригодиться в веб-дизайне и проектировании интерфейсов.
Цветовая модель HSB или HSV
HSB — воплощение гуманизма среди цветовых моделей. При описании цвета в быту большинство из нас оперирует тремя характеристиками: это сам цветовой оттенок, его насыщенность и яркость. На этих же сущностях построена система HSB. Она состоит из трёх координат:
- Hue — цветовой тон (например, красный, зелёный или сине-голубой). Варьируется в пределах 0–360°, однако иногда приводится к диапазону 0–100 или 0–1.
- Saturation — насыщенность. Варьируется в пределах 0–100 или 0–1. Чем больше этот параметр, тем «чище» цвет, поэтому этот параметр иногда называют чистотой цвета. А чем ближе этот параметр к нулю, тем ближе цвет к нейтральному серому.
- Value (значение цвета) или Brightness — яркость. Также задаётся в пределах 0–100 или 0–1.
Модель была создана Элви Рэем Смитом, одним из будущих сооснователей Pixar, в середине 1970-х.
HSV помогает работать с палитрой, обычно его используют перед началом работы над макетом: с его помощью можно легко подбирать разные оттенки. Например, если изменить только один параметр, насыщенность, можно получить растяжку цвета от ярко- до бледно-зелёного, при этом тон останется таким же.
Модель HSV трёхмерная и часто изображается в виде цилиндра или конуса: насыщенность цветов уменьшается при приближении к оси.
Цветовая модель HSL
HSL – ещё одна цветовая модель, похожая на предыдущую, но в ней используются следующие цветовые координаты:
- Hue – цветовой тон или оттенок; измеряется в градусах (0–360). 0° соответствует красному цвету, 120° — зелёному, а 240° — синему.
- Saturation – насыщенность; измеряется в процентах от 0% (нет цвета, оттенок серого) до 100% (цвет настолько яркий, насколько возможно)
- Lightness – светлота; также задаётся в процентах от 0% (полностью чёрный) до 100% (чистый белый).
Преимущество модели HSL в том, что она позволяет указывать характеристики цвета независимо друг от друга: можно делать цвет ярче, темнее, более насыщенным или обесцвечивать, сохраняя его оттенок, или наоборот — изменять оттенки, не меняя их насыщенность или яркость.
Цветовая модель RGB
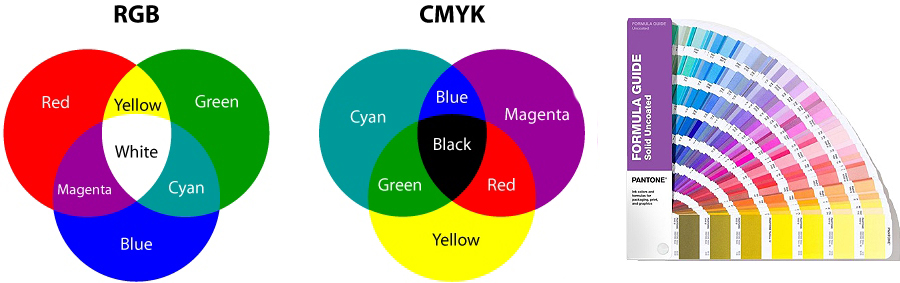
RGB – то, что мы видим на экране. Это пространство для отображения цвета на экранах (мониторах и телевизорах). Конструкция современных экранов такова, что каждый пиксел представляет собой комбинацию из трёх лампочек. Соответственно, цвет каждого пиксела кодируется значениями базовых цветов:
- Red – красный
- Green – зелёный
- Blue – синий.
RGB – это координаты по трём осям, которые имеют градацию значений от 0 до 255. Если все три значения сделать нулевыми, то получится чёрный цвет, а если 255 – белый.
С RGB обычно работают графические дизайнеры. Это пространство по умолчанию используется при подготовке изображений для цифровых носителей, потому что принцип её работы аналогичен излучению монитора. Оттенки, которые мы видим на экране, состоят из трёх базовых цветов, максимальная яркость экрана — это белый цвет, а отсутствие яркости – чёрный.
При работе с цветом используют те цветовые модели, которые удобнее для каждого конкретного случая. Когда-то удобно применять Lab, когда-то HSB, в большинстве случаев достаточно RGB. Если же речь идёт не об отображении картинок на мониторе или телевизоре, а о печати на бумаге или ткани, то для этого используют другое цветовое пространство – CMYK.
Цветовая модель CMYK
Цветовая модель CMYK — это специальная модель для печати. Пространство CMYK построено на смешении четырёх типографских красок:
- Cyan – сине-зелёный
- Magenta – пурпурный (тёмно-розовый)
- Yellow –жёлтый
- Key («ключевой» цвет – чёрный, blacK). Значение каждого может меняться от 0 до 100%. Белый цвет в пространстве CMYK – это отсутствие краски (считается, что печать по умолчанию осуществляется на чём-то белом).
В аббревиатуре CMYK вместо В — black используется буква K, чтобы не путать с синим — blue. Существует и другая версия, по которой K — это «key color», то есть ключевой чёрный цвет, который добавляется к трём основным цветам.
CMYK используется в полиграфии для печати фотографий, цветных иллюстраций, небольших тиражей, а также в домашних и офисных принтерах. Обычно изображения не редактируют в CMYK. В это пространство конвертируют готовый файл из RGB, Lab или HSB, чтобы проверить совпадение цветов и предельно допустимую сумму красок под нужный тип бумаги. Для определения сколько каких красок надо взять, чтобы получить нужный цвет, используют специальные каталоги цветов, например RAL или Pantone.
Согласно идеальной модели, смешение магенты, синего и жёлтого цветов на печати в сумме дадут чёрный цвет. Однако в CMYK всё же применяется отдельный чёрный цвет. Он нужен по трём причинам:
- Идеальной краски не бывает. На практике смешение трёх цветов обычно даёт грязно-коричневый цвет.
- Цветные краски дороже. Например, если нам нужен тёмно-красный цвет, можно составить его из красного, синего и зелёного, а можно — из красного и чёрного. Второй вариант обойдётся дешевле при печати.
- У бумаги ограничена впитывающая способность. Чтобы получить максимально близкий к чёрному цвет, используя голубой, розовый и жёлтый, на лист нанесут 300% краски – газетная бумага от такого превратится в мокрую тряпку. А чистый чёрный цвет – это всего лишь 100% процентов чёрной краски – экономия на лицо.
Цветовая модель RYB
Цветовая модель NCS
Цветовые круги
Если внимательно посмотреть на спектр, то можно заметить, что цвета, начинаясь с красного и проходя через жёлтые, зелёные, циан и синие оттенки затем переходят в фиолетовый цвет и снова приближаются к красному, как бы замыкаясь в круг. Такая близость видимого восприятия фиолетового и красного цветов связана с тем, что на коротких волнах возбуждаются фиолетово-чувствительные колбочки, которые вызывают довольно похожее ощущение, подобное красному цвету. Эта особенность восприятия цветов привела к созданию так называемых цветовых кругов.

- https://colorscheme.ru/ — Цветовой круг он-лайн: Подбор цветов и генерация цветовых схем
Палитры
Так как цветовые модели описывают теоретически бесконечное число цветов, плавно и непрерывно переходящих друг в друга, то оперировать с таким большим количеством цветов, мягко говоря, тяжело. Поэтому для практических целей люди создают цветовые палитры – фиксированные наборы цветов и оттенков, имеющих физическую или цифровую реализацию.
Самые знакомые нам с детства «палитры» – это наборы красок, мелков, фломастеров, цветных карандашей.
Ссылки
- https://colorscheme.ru/site.html – различные таблицы, каталоги, и карты цветов, инструменты для работы с цветом, справочная литература по цветоведению и колористике и другие тематические материалы
- https://colorscheme.ru/color-names.html – справочник цветов, поиск цвета по названию, подбор ближайшего по палитре
- https://www.artlebedev.ru/colors/ – палитра из 216 цветов, рекомендуемых для экранного дизайна
- https://www.w3schools.com/colors/default.asp – w3schools colors tutorial